
While mobile app push notifications are limited to mobile device and tablet users, website push notifications reach both mobile and desktop users. Growing interest in web push notifications leaves a lot of marketers wondering how do they actually work and how can they be implemented to a website.
Understanding web push notifications
Web push notification is a message sent from a website to a user through the internet browser. These messages can appear both on desktop and mobile even when the user is not browsing on that particular website. Web push notifications are used to deliver content to a user as fast as possible with a goal to bring him back the website.
Push notification engagement with users is purely dependent on the decision whether he accepts or declines the invitation to receive push notifications in the first place. This is a crucial step which determines how many visitors will get to receive tailored messages from the website even when they are not browsing on it. Once the visitor accepts the invitation to receive push notifications from a website, he is added to your subscribers’ list.
Implementing web push notification
Speaking of implementation, there are two ways how you can add web push notifications to your website. You can, either way, do it by yourself or team up with a company that offers web push as ready to use communication tool. Let’s take a closer look at the both of the options.
Manual web push notification implementation
Web push notification implementation is not as difficult to understand once you start breaking it down into steps. And there are roughly 4 main steps that need to be taken in order to get web push up and running.
1. Migrate to HTTPS
Push Notification subscription and delivery requires an HTTPS domain for safety reasons. Only websites with encrypted connection can prevent men-in-the-middle attacks where third parties track the content of your user’s communication with the server.
This means that in order to implement push notifications you will need to migrate your website from HTTP to HTTPS if you haven’t already. There are heaps of step by step tutorials online like this one that explain how to do it pain-free.
2. Choose a push service
Each browser manages push notifications through its own system, called a push service. So, when a user grants permission for push on your site, you subscribe them to the browser’s push service.
At the moment, push notifications are supported on Chrome, Firefox and Safari. Combine together these browsers take about 73% of all market share. It means that 7 out of 10 internet users can be reached through web push notifications.
![]()
However, if you want to be delivering push messages to the users across all three browsers, you will need to adapt each notification system separately.
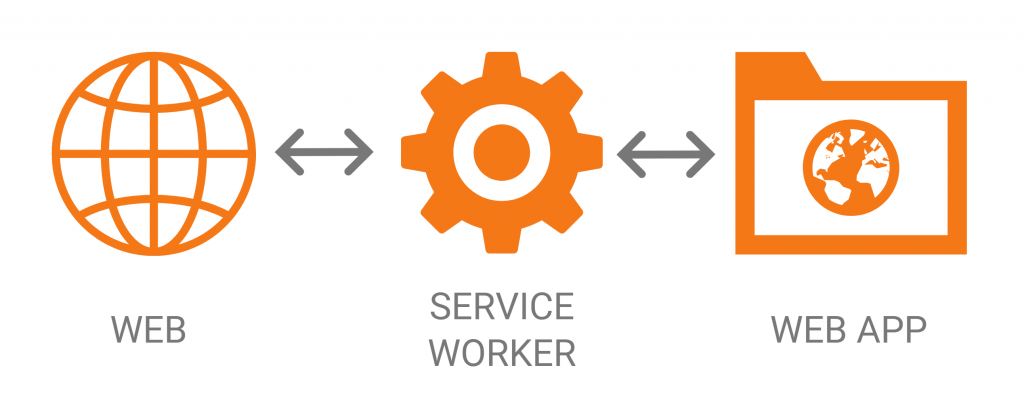
3. Register a service worker
A service worker is client-side programmable proxy between the web app and outside world. It gives you a fine control over network requests but most importantly, it enables you to handle push messaging.
A service working runs in the background, separate from a web page, opening the door to features that don’t need a web page or user interaction. Registering a service worker will allow browser to start installing service worker in the background.
4. Set up the script
Unfortunately, you won’t be able to get away without a little bit of coding. In order for push notifications to be delivered, a certain JAVA script needs to be set up.
This script should determine such operations as:
- unsubscribing the user;
- handling permission denials;
- handling push event;
- notification clicks;
- sending push message;
- unsubscribing the user.
Implementing web push notifications manually can be quite a challenge, especially for those businesses which have limited IT resources. And at this point, we are only speaking about tool implementation, no targeting options or message analytics.
Fast web push notification implementation
The great news is that implementation of push notifications can be a couple of steps shorter.
With a fast growing recognition of web push effectiveness, there are heaps of companies which offer push notifications as a ready to use marketing tool. These platforms have all the necessary coding done and the only thing you need to do is copy-paste ready Javascript into your web page. It usually takes just a few minutes.
If you don’t have an HTTPS domain, companies that offer web push can provide you an HTTPS sub-domain hosted on their site which means you don’t have to worry about migrating.
And last but not least, these companies usually offer in-depth performance analysis of each delivered message, as well as the whole campaign, or sets of them. Alongside message analytics, you can also track users’ subscription activity.
And all of this information comes in handy when you are making plans for your next campaigns or making changes to existing ones. At the end of the day, we do live in a data-driven marketing world.