
Google’s latest browser release has shaken up how Chrome Push Notifications will work in the future.
In this blog, we will look at what has happened and what you should do to keep getting value from Chrome Push Notifications.
Web Push Notifications have been a familiar feature of the internet since they were introduced in September 2012 with Google’s Chrome 22 browser.
💥 February 2020 saw the launch of Chrome 80 – and with it some major changes to the handling of push notifications.
Used wisely, web push notifications are very valuable for site operators and web users alike:
- They allow messages to be sent to subscribed users even when they are not on your site. They simply have to have a browser open
- Unlike native app push notifications, they can be served to desktop computers. Desktops account for 45.61% of all web users worldwide as of February 2020
- No personal data needs to be supplied or held to use them, unlike email
- Clickthrough rates are significantly higher than for paid ads

Check out our previous blog on how to use web push notifications as an alternative for high CPC Google Ads.
They’re cheap to install and easy to deploy and many reputable, ethical marketers are making great use of them.
However, so are scammers and other bad actors.
For some time, concerns have been voiced about websites that trick users into allowing push notifications, which are then used to deliver unwanted ads and even malware.
Google has now taken action to clamp down on abuse.
This is a big deal because Google Chrome has a 66.6% share of total browser use.
Plus, the changes made will also affect other browsers based on the Chromium open-source browser engine – such as Opera, MS Edge, and the Samsung browser.
In this blog, we are going to look at what Google is doing to Chrome Push Notifications and how you can minimize any negative effects.
1. What has Google done about Chrome Push Notifications?

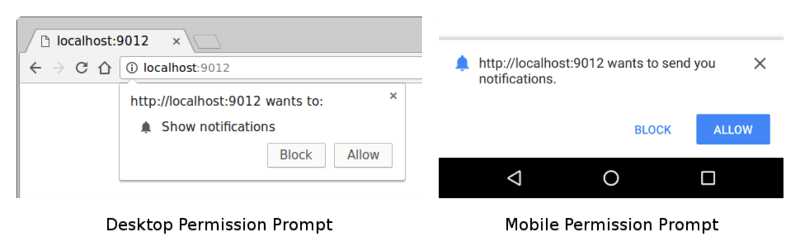
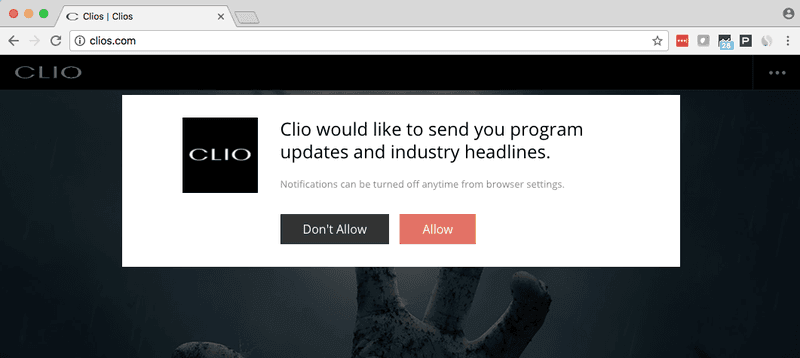
This is what a standard browser push permission prompt looks like on an HTTPS website. As we discussed in an earlier blog, they can be customized to include imagery and bespoke text like this:

This is changing as Chrome 80 rolls out a new “Quieter Permission UI” as standard. #
Three groups of users will no longer see push notification permission prompts:
- Users who manually deactivate them in their browser Settings
- Users who “usually” refuse push notification permissions when prompted
- Visitors to sites with “very low” push notification permission acceptance rates
Exactly what the thresholds will be for 2 and 3 are not known at the time of writing, but Google has stated that they will be based on aggregated and individual Chrome Usage statistics.
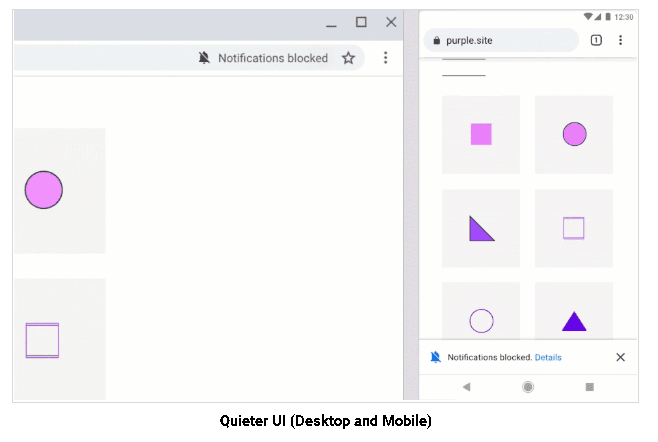
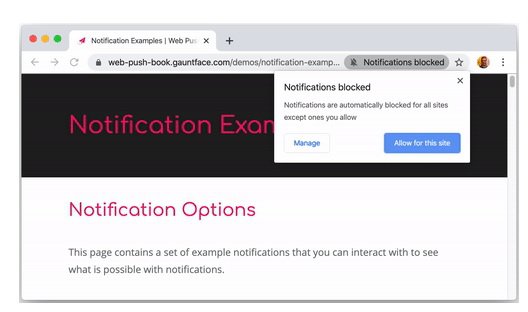
The Quieter Permission UI will instead show a “Notification Blocked” alert, as illustrated below:

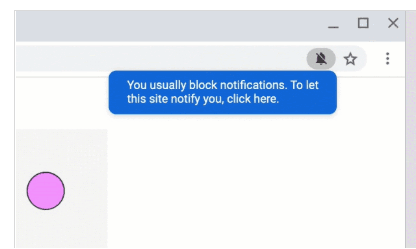
Moving your cursor over the warning icon will reveal this message:

And clicking will open a dialog window like this, allowing users to unblock the permission prompt:

The first time the Quieter Permissions UI is applied on a user’s browser, a dismissible dialog box will appear explaining what is happening and why.
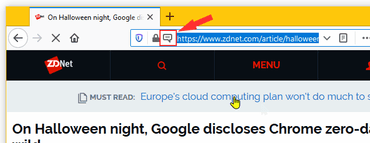
This does not go as far as Mozilla Firefox 72 (released in January 2020), which hides web push notification prompts as standard (see below), but it is nevertheless a major change.

But Google has warned that there will be “penalties” – as yet unknown – for websites that abuse Chrome Push Notifications in the future.
Here at MaxTraffic, we want you to get the most out of web push notifications – over Chrome and all other browsers.
So we’re now going to look at what you can do to stop the changes rolled out in Chrome 80 from causing too many problems.
2. What should you do about it?

This latest move follows a long trend of Google attempting to engineer how the internet works by incentivizing behavior it approves of and penalizing behavior it doesn’t like.
Google is continually tweaking its algorithm to ensure that organic search results provide valuable results to web users and close loopholes exploited by SEOs.
That’s what they’re trying to achieve here as well.
As this video explains, Google wants:
- Users to have a free and clear choice about whether to accept Chrome Push Notifications
- Those notifications to be valuable and not to interfere with user journeys
There’s not much you can do about the users who choose to deactivate all push notifications or who hardly ever sign up and are therefore auto-enrolled in Quieter Permissions UI by Google.
But there are two factors that you, as a webmaster, have some control over:
👉 1. You should work on improving your acceptance rate
👉 2. You should stop any abusive or misleading practices right away and make sure that your push notifications are genuinely valuable and relevant
Let’s look at acceptance rates first.
Google has provided some useful advice here. They recommend against deploying your native browser prompt immediately upon a new user’s entry to your site – unless permission is essential for aspects of your site’s functionality to work.
If this is the case, your prompts should explain:
- What the permission is necessary for and why
- What the impact on user experience will be if permission is withheld
If all the features of your site can’t work without permission, Google advises you to “downgrade gracefully” – so that it is still useable and useful for people who do not allow notifications and so that it is made very clear what will not work.
In its best practice advice, Google says:
We recommend that developers follow best practices for requesting the notification permission from users. Websites that ask users to sign up for web notifications when they first arrive often have very low accept rates. Instead, we recommend that websites wait until users understand the context and see benefit in receiving notifications before prompting for the permission.
The recommendation is very clear:
Make sure your prompt appears at a moment when it is most likely to be approved.
You can trigger this in a variety of different ways:
- TIME DELAY – The prompt would only appear after a user has been on your site for a certain amount of time. Time on a site is a measure of the value they are getting from it, and so a longer time on site would tend to be correlated with a higher opt-in rate
- MINIMUM PAGE VIEWS – Alternatively, you could trigger the prompt at the moment a user has viewed a set number of pages in a single session
- SCROLL TRIGGER – The pop-up prompt could be delayed until a user has scrolled a certain percentage of the way down a page
- ACTION TRIGGER – It is possible to prevent the permission prompt from appearing until a user has completed a certain action on site, such as subscribing for email, making a purchase, logging in etc
There are various other things you can do to increase your opt-in rate for Chrome Push Notifications 👍.
#1 Customize your prompt
As we’ve already shown, you can improve the appeal of your prompt with:
- An image or emoji
- A bespoke call to action
- A brief but clear explanation of what kind of notifications will be sent and how frequently they will be sent
#2 Provide a pre-prompt
There are various in-page prompts you could provide to explain your Chrome Push Notification offer, which a user must interact with before the native prompt appears.
- A clickable icon
- An HTML button
- A drop-down permissions window
This kind of “soft ask” effectively creates a two-step permission workflow. That should ensure that anybody who DOES opt-in for Chrome Push Notifications knows what they’re doing and genuinely wants to receive them.
#3 Persistence
The longer your prompt persists on screen without being clicked, the greater the likelihood that the eventual response will be to deny permissions.
So make sure that:
- The prompt being on screen does not obscure any useful content or prevent interaction with your site
- The prompt disappears after a few seconds if it is ignored
You can always ask for permission another day! 😁
#4 Move to HTTPS

Forcing websites to adopt HTTPS was another one of Google’s attempts to change the way the web works. Today, sites running on HTTP are shown as “Not Secure” in Chrome’s URL line.
Whether your site runs on HTTP or HTTPS makes a big difference to how you can use web push notifications.
All the examples we have looked at so far have been on HTTPS.
If you want to provide Chrome Push Notifications from an HTTP site or page, you MUST use a two-step permission process.
While we’ve presented two-step as a good thing earlier in this article, the HTTP-related two-step process has been shown to reduce opt-in rates by up to 34%. 😱
A single-step process is likely to result in more permissions being given. That’s because there is no way to abandon the process partway through.
If your website is based on HTTP, you should give serious consideration to migrating to HTTPS.
That’s not just for web push notification purposes. It is also much more secure and conveys important trust factors to users.
If that’s not possible, you should explore setting up an HTTPS subdomain to run your push notifications from. This will get around the two-step problem completely.
#5 Monitor and Adapt
Keep a close eye on your analytics to see where your opt-in rates stand.
If they are too low or dropping, change the way permission prompts are deployed.
The other controllable factor we mentioned earlier is the quality and value of the content you are providing in your Chrome Push Notifications.
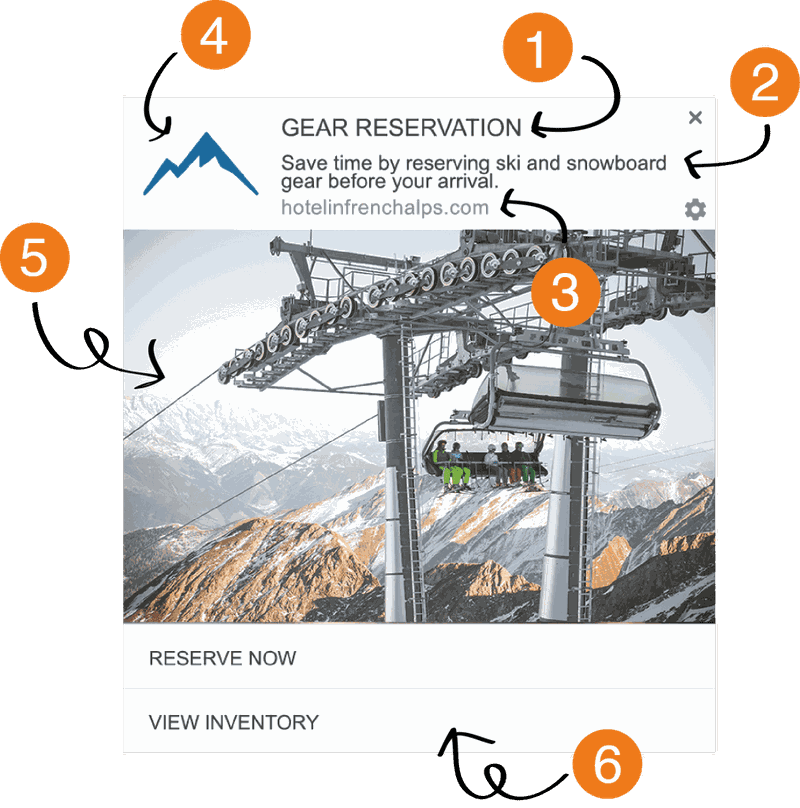
You have six customizable elements in your notifications:

- Headline – Short, attention-grabbing text that will promote clickthrough
- Description – A brief and eye-catching message conveying your point immediately
- Landing page URL or Link Button – Taking users through to your site
- Icon – Your company or website logo
- Banner Image – Presenting the description in graphical form
- Calls To Action – Buttons to perform various actions highlighted by the message
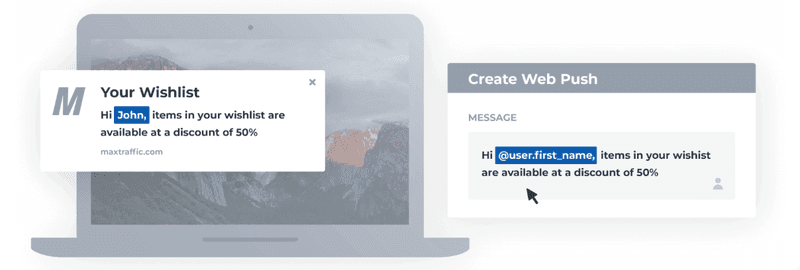
You also have the opportunity to personalize your push notification messages that are delivered via an API integration.

This is important because 93% of businesses see improvements in their performance when they personalize marketing materials.
Avoid using Chrome Push Notifications for simply pushing commercial messages.
Despite the fact that Google makes the vast bulk of its revenue from advertising, they are keen to protect web users from anybody else’s adverts!
It may not be fair, but it’s the way things are 😕.
As a rule, you should be using your push notifications to provide value to users in a relevant way. For example:
- Notifying them about time-limited sales or promotions
- Announcing breaking events and news
We talked about various use cases for businesses in this blog.
Remember: at the time of writing, how Google will penalize sites and what criteria it will apply are not yet known.
It is therefore sensible to adhere to the highest possible standards until such a time as it is clear what the tolerances are.
Chrome provides such a huge percentage of the world’s online experience. 66.6% of web use – and that doesn’t count the browsers that are based on Chromium.
If your site uses web push notifications, you can’t afford to ignore these changes.
But if you follow the advice provided in this blog and keep your eyes open for future developments – which we will report on as they emerge – you will be much less likely to suffer negative consequences than if you do nothing.
So that’s our guide to Chrome Push Notifications! Good luck, and if you’re looking for a provider, check out our plans at MaxTraffic.